基礎から学ぶ Vue.js
「Vue.js が楽しい! 」ウェブフロントエンド界隈でこの言葉を耳にすることが増えました。
フロントエンドを取り巻く技術の発展によって、フロントエンドの役割は増え、フレームワークもより身近なものになっています。 この本では「Vue.js ってなに?」「フレームワークってなに?」という基礎概念と導入から、プロダクトに役立つ情報までを、体系的に解説しています。
これから JavaScript のフレームワークを始める方にはもちろん、すでに Vue.js をお使いの方が基礎を学ぶにも最適な1冊です。 チュートリアルや実例集盛りだくさんのサポートページも公開しており、書籍と合わせてお読みいただけます。
●こんな方におすすめです
・プレーンなJavaScriptや、jQueryだけの開発からステップアップしたい方
・Vue.jsの公式ガイドを読んではみたものの、専門用語が多く難しかった方
・コンポーネントや状態管理、Vue.jsにおけるSPA構築について学習したい方
・「チームにVue.jsを覚えてほしい! 」という方
◆書いていること
・Vue.js本体の解説
・Vuex、Vue Routerの導入向けの解説
・Vue CLIを使った開発環境の構築
◆書いていないこと
・HTML、CSS、JavaScriptの基本的な解説
・サーバーサイドレンダリングについて
・自動テストについて
◆前提知識
HTMLとCSSの初級程度の理解、文字列やオブジェクトの操作、関数の定義といった初級から中級程度のJavaScript構文の理解を必要としています。
また、CHAPTER 7以降は、Node.jsおよびコマンドラインを使った環境構築とES2015(ES6)の使用を前提に解説しています。これらについても導入方法と簡単な説明をはさみますが、事前知識があればよりスムーズに学習できます。
目次
●CHAPTER 1 Vue.jsとフレームワークの基礎知識
●CHAPTER 2 データの登録と更新
●CHAPTER 3 イベントとフォーム入力の受け取り
●CHAPTER 4 データの監視と加工
●CHAPTER 5 コンポーネントでUI部品を作る
●CHAPTER 6 トランジションとアニメーション
●CHAPTER 7 より大規模なアプリケーション開発
●CHAPTER 8 Vuexでアプリケーションの状態を管理する
●CHAPTER 9 Vue RouterでSPAを構築する

著者紹介
●mio
群馬県出身
株式会社チャーム ウェブデザイナー・ウェブエンジニア
会社や自宅では犬猫に囲まれつつ、フリーランス活動、勉強会の講師など。
■Webサイト
URL https://mio3io.com/
担当編集者から
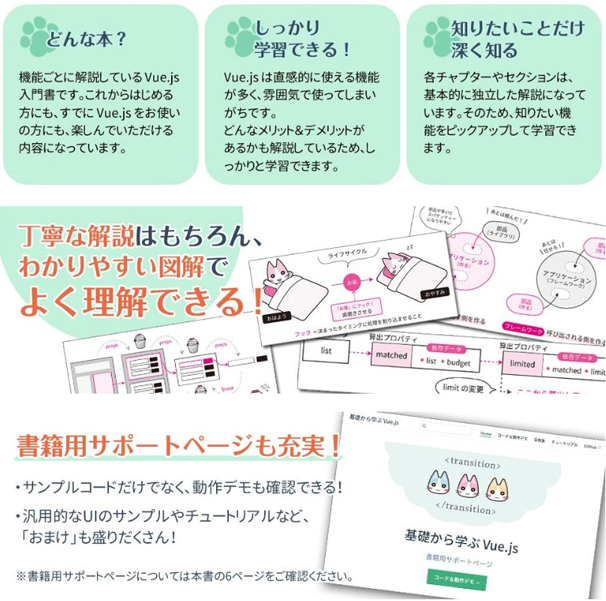
本書はリファレンス形式でVue.jsについて丁寧に解説しています。著者による図解もわかりやすく、Vue.jsのことがよく理解できる1冊です。(吉成 明久)