基礎から学ぶ React/React Hooks
本書では、
・React/React Hooksの基本の習得
・React/React Hooksを利用した簡単なアプリの作成ができる
をゴールとし、つまずきやすいポイントを確認しながらReact/React Hooksが学べる1冊です。
Reactの学習を進める上でつまずく原因はJavaScriptへの理解不足であることがほとんどではないかと考え、本書の冒頭ではJavaScriptの基礎について多めにページを割いています。
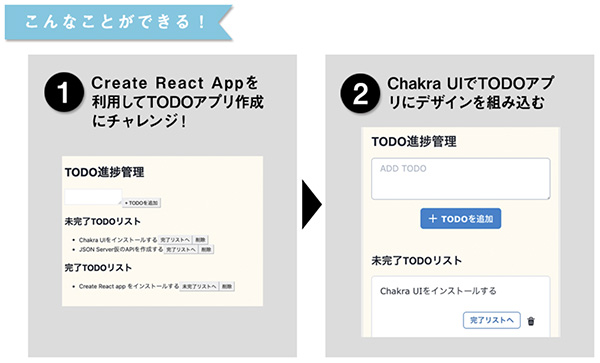
JavaScriptの基礎を固めた上でReact/React Hooksを学んだあとは、TODOアプリの作成に挑戦してみましょう。
また、Chakra UIを使って、Reactアプリのスタイリングも解説しています。
ブラウザ上ですぐに試せるサンプルコードを用意していますので、コードを触りながら学習を進めることができます。
■対象読者
・JavaScriptは少し書けるがさらにスキルアップしたい人
・React/React Hooksを書けるWebデザイナー/フロントエンドエンジニアを目指す人
・React/React Hooksでアプリの開発を行ってみたい人
・React公式サイトの内容を、少し難しいと感じた人
・Reactを一度学習してみたが、挫折してしまった人
・Reactを始めてみたいけど、どうしたらいいかよくわからない人
■序文より
Reactの始め方を間違えて挫折してしまう人は案外多いのではないでしょうか。
数年前まで、勤務先での私のメイン業務はデザイン兼マークアップ(HTML/CSS/jQuery)でした。
そんな中、担当していたWebサイトのフロントエンドが次々とReact化していく流れとなり、Webデザイナーが担当してきたフロントエンド分野においてもReactスキルへの需要が高まりました。
とにかく早くReactを身に付たい、React力を武器にしたいと考え、張り切って勉強を始めたのですが、最初は難しくてワケがわからず泣きたくなるほどでした。React公式サイトを見ながら懸命に勉強しましたが、なかなか理解が進まず何度も心が折れそうになりました。
少し遠回りしましたが、Reactを学習するためのスタート地点に立つにはJavaScriptの基本をきちんと習得していることが前提であることに気付き、思い切ってif文から勉強をやり直しました。その結果、Reactが少しずつ理解できるようになり、いつの間にかReactが大好きになった現在に至ります。
Reactの学習を進める上でつまずく原因はJavaScriptへの理解不足であることがほとんどではないかと考え、本書の冒頭ではJavaScriptの基礎について多めにページを割きました。そして悪戦苦闘しながらReactを書けるようになるまでに学んだことやつまずいたポイントについて、できるだけ丁寧に説明することを心がけました。
本書は、「React速習」を目指すものではなく、じっくりとReactを学びたいと考える方向けの内容になっています。
学習を進める上で、わからない箇所が出てきたときに意味を理解せずにコピペすることはできるだけ避け、多少時間がかかっても自分で調べて手を動かしてコードを書いてみましょう。最初は少し難しいと感じるかもしれませんが、React公式サイトも活用しながらインプットとアウトプットを繰り返すことで、楽しみながら「React力」をつけていきましょう!
目次
【CHAPTER 1】Reactを始めるために必要なJavaScriptの知識
01 JavaScriptの基礎から始める
02 変数と宣言
03 命名規則
04 データ型
05 演算子
06 関数と宣言
07 引数
08 条件分岐とループ
09 配列
10 オブジェクト
11 モジュール [ES2015]
12 非同期処理
【CHAPTER 2】Reactの基礎知識
13 Reactとは
14 Reactの特徴
15 Reactの用語について
【CHAPTER 3】 Reactを試してみよう
16 今すぐReactを試してみる
17 HTMLファイルでReactを試してみる
18 CodeSandboxでReactを試してみる
19 Create React Appについて
20 Reactの開発を補助するツール
【CHAPTER 4】Reactの基本をマスターしよう
21 条件分岐で要素を出し分けよう
22 繰り返し処理を書いてみよう
23 イベント処理
24 フォームを動かしてみよう
【CHAPTER 5】React Hooksを基礎から理解する
25 React Hooksって何?
26 useState
27 useEffect
28 useCallbackとReact.memo、useMemo
29 useRef
30 useContext
31 カスタムフック
【CHAPTER 6】TODOアプリ作成にチャレンジしよう
32 Create React AppでReact開発環境を準備する
33 TODOアプリの実装準備をしよう
34 TODOアプリを実装しよう
【CHAPTER 7】 Chakra UIでアプリにデザインを組み込む
35 Chakra UIって何?
36 Chakra UIでTODOアプリにデザインを組み込もう
37 Chakra UIのコンポーネントを利用しよう


著者紹介
asakohattori
愛知県在住。
ベンチャー企業で働くフロントエンドデザイナー・エンジニア。趣味はキャンプ。制作会社で自治体や大学などのサイト立上げや運営等を経験後、ITベンチャー企業にて保守改善を中心にパフォーマンス最適化、フロントエンドReact化プロジェクトなどに携わる。新しい社会のインフラとなるサービスを作るべく、仲間とともに日々奮闘中。
◆GitHub:https://github.com/asakohattori77/
担当編集者から
本書はReactの入門にぴったりな内容です。Reactを理解するために必要なJavaScriptの基礎から解説しています。本書でぜひ、Reactに触れてみてください!(吉成)