<rp>(<rp><rt><span style="color:red">もとすこ</span><rt><rp>)<rp></ruby>

<rp>(<rp><rt><span style="color:blue">もとすこ</span><rt><rp>)<rp></ruby>

■おまけのスクリプト
|
|
書籍に掲載したコードのバリエーション | |
|
書籍に掲載したHTMLのタグやスタイルシートを少しカスタマイズすると、適用する書式や効果を大きく変化させることができます。ここでは、書籍に掲載したコードに1行程度の簡単なカスタマイズを加えることで、さまざまなバリエーションを作成する方法を紹介します。 |
||
|
|
●漢字に振り仮名を付けて表示する● (44ページ) | |
| 操作例【2】の操作2で入力するタグを次のように変更すると、ルビに色を付けて表示することができます。 | ||
|
・ルビを赤で表示する <rp>(<rp><rt><span style="color:red">もとすこ</span><rt><rp>)<rp></ruby> 
|
||
|
・ルビを青で表示する <rp>(<rp><rt><span style="color:blue">もとすこ</span><rt><rp>)<rp></ruby> 
|
||
|
|
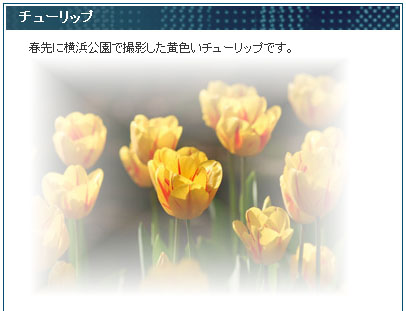
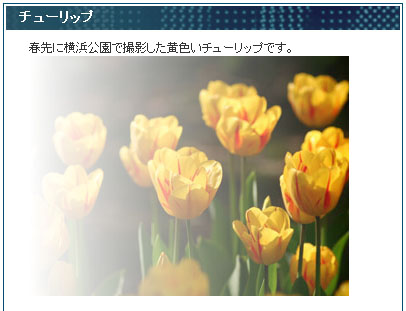
●写真の周囲を柔らかくぼかして表示する● (46ページ) | |
| 操作例【3】の操作1で下線が引かれている部分を次のように書き換えると、写真のぼかし方を変化させることができます。 | ||
|
・写真の周囲を四角形に柔らかくぼかす style="filter:alpha(style=3,opacity=100,finishopacity=0)" 
|
||
|
・写真の右側が背景に溶け込むようにぼかす style="filter:alpha(style=1,opacity=100,finishopacity=0)" 
|
||
|
・写真の左側が背景に溶け込むようにぼかす style="filter:alpha(style=1,opacity=0,finishopacity=100)" 
|
||
|
|
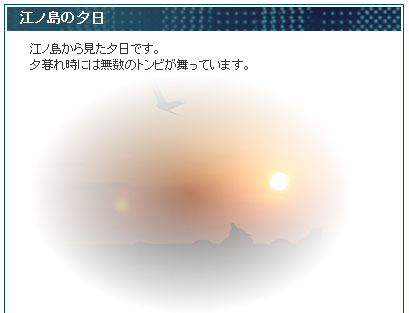
●記事の中の写真をフェードイン表示する● (48ページ) | |
| 操作例【4】の操作2のフィルタの設定を次のように書き換えると、写真をの周囲を楕円形にぼかした状態でフェードイン表示することができます。 | ||
|
・写真を楕円形にぼかした状態でフェードイン表示する style="filter: alpha(opacity=0,style=2)" 
↓ フェードイン ↓
|
||